HTML Content Blocks
Introduction
A content library is a powerful tool to store HTML content that can be used for designing e-mail campaigns. These dynamic content blocks can be referenced in your e-mails, where specific blocks can be assigned to profiles thanks to personalizations (based on your Data Model, a personalization file or the API call).
For instance, a media can push different articles (or simply order them differently) regarding “interests” of the profile, or a retailer can add product recommendations specific to the profile.
Even aside from hyper personalized content, content blocks can be really useful to quickly update several e-mails that use the same content, or to update the content of an active scenarized e-mail by API.
Step by step
- Create a content library via an API call (or the UI)
- Create a block in the library via an API call (or the UI)
- Refer to the block in the HTML of the e-mail
Step 1. Create a library of content
POST
/external-content/v5/entities/{entity}/content-libraries
The name of your library cannot contain special characters. It should be unambiguous, as it will be used later to reference the blocks in your e-mail.
curl --location 'https://api.actito.com/external-content/v5/entities/actito/content-libraries' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer XXXX' \
--data '{
"name": "myLibrary",
"displayName": "My First Library"
}'
You will receive the id of your block library in the response of your call. This id will be used at the next step.
Step 2. Create blocks in the content library
You can now create blocks in the library, using the following route of the EXTERNAL CONTENT API:
POST
/external-content/v5/entities/{entity}/content-libraries/{libraryId}/contents
- The name of your block cannot contain special characters. It should be unambiguous, as it will be used later to reference the blocks in your e-mail.
- The displayName and label are used to find blocks in the user interface (see below).
- The html parameter is used to input the content of the block. It can be just a few lines of code, or a large section of the e-mail, depending on your use cases for the block library! As the code is pushed directly in the JSON body, it must escaped accordingly.
The HTML code must be valid. The usual validators are applied to the blocks.
curl --location 'https://api.actito.com/external-content/v5/entities/actito/content-libraries/500129/contents' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer XXXX' \
--data '{
"name": "first_block",
"displayName": "My first block",
"label": "firstLabel",
"html": "<div>This is the content of my very first block. </div>"
}'
If the call is successful, you receive a 200 response with the id of the block. This id is required to update existing blocks.
A library can contain up to 1500 content blocks.
Update a content block
You can update existing content blocks with the call
PATCH
/external-content/v5/entities/{entity}/content-libraries/{libraryId}/contents/{contentId}
This is useful if you refer to your blocks in a static way in a scenarized e-mail and want to update the content. Indeed, active scenarized e-mails cannot be updated as a whole by API. Content blocks are the way to go if the content needs to be modified.
But this is also useful if dynamically referenced blocks must be updated because, for example, a discount is applied to a product.
After patching a content block, there is a 1 minute cache before the new content is applied to the triggered e-mails.
Visualize blocks in the UI
While the API is the ideal way to automate the creation and update of blocks, it is also helpful for marketeers to visualize them in the Actito user interface.
This can be done using the "Manage content libraries" app.
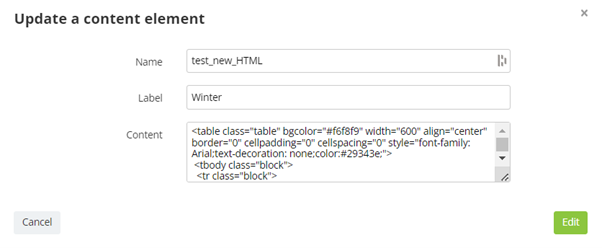
This app gives access to the existing libraries and, in turn, to the blocks within these libraries. There, marketeers can retrieve the same information as in the API, namely the name, display name and label of a block. They can also preview the rendition of the HTML code of the block, and validate it before using it in an e-mail.

In addition, tech-savvy users can directly edit the content of blocks, or create new ones, which will, in turn, be available from the API.

Step 3. Create an HTML that refers blocks from the content library
When creating e-mail campaigns with HTML, designers can refer to the block library using a new “data-actito-content” tag and the block technical names.
There are two possibilities:
- The content block reference is hard-coded in the HTML. All recipients will therefore see the same content. This method is especially useful if you need to update the content of an active e-mail by patching the blocks.
<span data-actito-content="@{content:libraryTechnicalNameI#blockTechnicalName}">
- The content block reference is dynamic through a personalization for the block name, allowing you to display highly personalized content for each profile. The value for the personalization can be calculated from your data model, a personalization file, or the API call triggering an e-mail.
<span data-actito-content="@{content:libraryTechnicalNameI#${personalizedBlock}}">
Example in HTML:
<table cellpadding="0" cellspacing="0" width="100%" style="width: 100%; background-color: #e9e9e9;" bgcolor="#e9e9e9"
class="act-wrap" data-actito-module="title">
<tr>
<td align="center" class="act-wrap">
<table cellpadding="0" cellspacing="0" align="center" width="640"
style="width: 640px; margin: 0 auto; background:#eeeeee;" bgcolor="#000000" class="act-wrap">
<tr>
<td align="center"
style="padding-left 20px; padding-right 20px; color: #ffffff; font-family: Arial, sans-serif; font-size: 30px;"
class="act-wrap" data-actito-text="">
<span data-actito-content="@{content:myLib#first_block}" style="font-weight: bold; letter-spacing: 5px;">This is the default value if missing content block</span>
</td>
</tr>
</table>
</td>
</tr>
<table cellpadding="0" cellspacing="0" width="100%" style="width: 100%; background-color:#e9e9e9;" bgcolor="#e9e9e9"
class="act-wrap" data-actito-module="title">
<tr>
<td align="center" class="act-wrap">
<table cellpadding="0" cellspacing="0" align="center" width="640"
style="width: 640px; margin:0 auto; background:#eeeeee;" bgcolor="#eeeeee" class="act-wrap">
<tr>
<td align="center"
style="padding-left 20px; padding-right 20px; color: #ffffff; font-family: Arial, sans-serif; font-size: 30px;"
class="act-wrap" data-actito-text="">
<span data-actito-content="@{content:myLib#${personalizedBlock}}" style="font-weight: bold; letter-spacing: 5px;">This is the default value if missing content block</span>
</td>
</tr>
</table>
</td>
</tr>
Use the attribute data-actito-content-default="true" to display the default content defined if the content block is missing (for example: in case of invalid personalization). Otherwise, the e-mail will fall in generation error.
In the example above, to display the text “This is the default value if missing content block” if the value for the personalization ${personalizedBlock} is empty for the profile, the full code should read:
The default value can also be a fixed content block.
Use personalizations in a content block
The HTML stored in the content blocks can include personalization variables using the usual ${variable} syntax.
For instance:
{
"name": "perso_block",
"displayName": "Block with firstname",
"label": "secondLabel",
"html": "<div> Hello ${firstName}!This is the content of a personalized block.</div>"
}
Any personalization used in the dynamic content block must also be used in the fixed part of the HTML, otherwise the variable will not be calculated.
Advanced features such as loop personalizations can be combined with content blocks to create a very personalized e-mail, where several blocks of content are repeated one after the other, depending on the values stored for the profile.
Let’s take a practical example: a movie theatre company uses the content block library to store information about the timetable of their theatres.
- The film schedules are automatically updated in the block using the PATCH route.
- The company sends e-mails to their subscribers about the program of their favorite theatres. A subscriber can have several favorite theatres (stored in a Linked Data table).
- To display the program of all the favorite theatres of a profile, the content block can be integrated in a loop personalization. For example:
<div data-actito-each="theater:${favoriteTheaters}">
<span> Favourite cinema code : ${theater.code} </span>
<span> Name : ${theater.name} </span>
<span data-actito-content="@{content:showtimeBlock#${theater.code}}" data-actito-link-id="link_2"> </span>
</div>
Step 4. Import the HTML in a campaign by API or in the UI
If the content of the campaign is defined by API, use the following route to import an HTML file in the body of the e-mail.
POST
/email-campaigns/v4/entity/{e}/mail/{m}/content/body
Alternatively, marketeers can also import the HTML file in the UI.
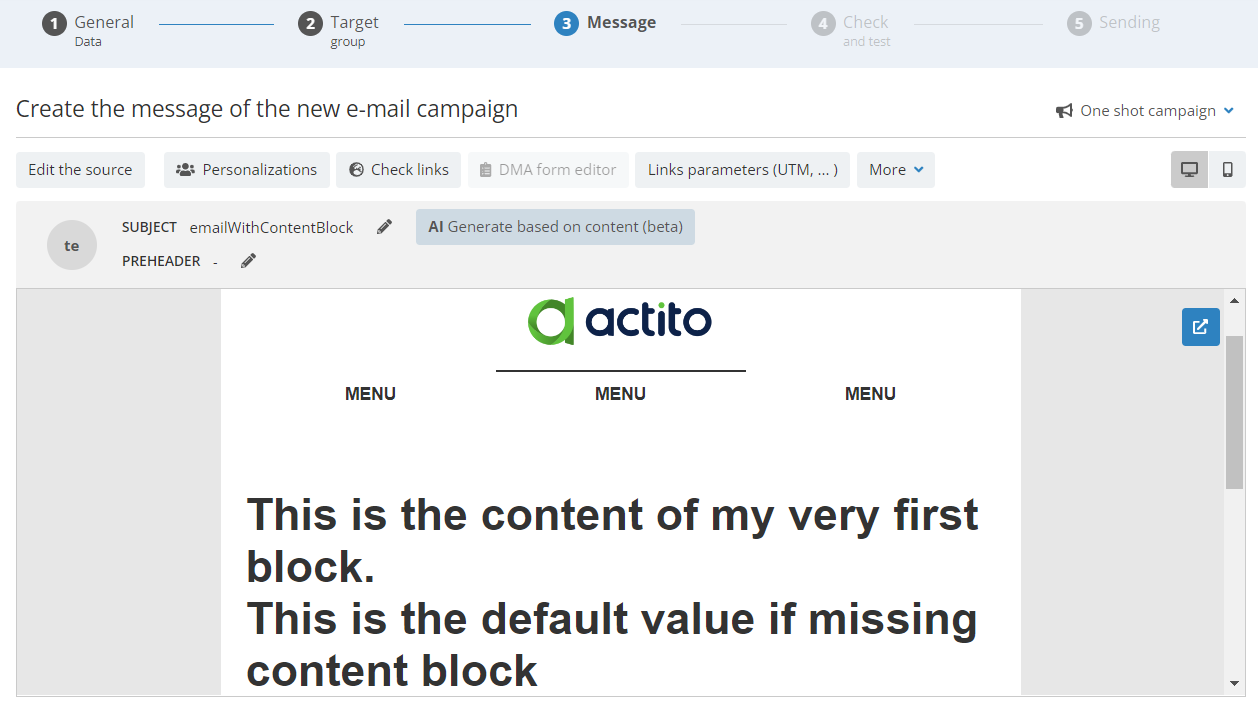
In the UI, you can notice that the content of static blocks is already replaced in the preview. On the other hand, for dynamic blocks, the placeholder is displayed because the personalization tag will be resolved during the sending.
Step 5. Map the personalization tag
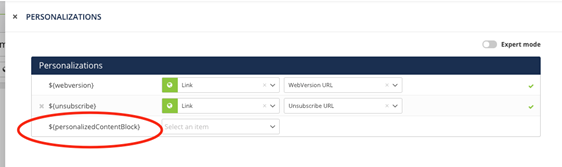
The personalization tag used in the content tag for a dynamic block is detected by Actito and has to be defined.

While marketeers can define that manually in the UI, it is also possible to automate the personalization in the API. There are 3 possibilities:
- Personalizations based on a attribute of the profile table are automatically mapped if the personalization variable matches their name, therefore requiring no additional action.
- For mass campaigns, a personalization file can be pushed by API using the following route to assign a value to all profiles in the target.
POST
/email-campaigns/v4/entity/{e}/mail/{m}/personalization
- For scenarized (and transactional) campaigns, the value of the personalization can be pushed in the API call that will trigger the e-mail for a profile, with the routes
POST
/email-campaigns/v4/entity/{e}/mail/{m}/profile/{p}
Or
POST
/transactional-sendings/v4/entity/{e}/transactionalmail/{m}/contact
For instance, the following call will trigger the e-mail named emailWithContentBlocks to the profile 123 and replace the variable ${personalizedContentBlock} with the 'second_block' created at step 2.
curl --location 'https://api.actito.com/email-campaigns/v4/entity/actito/mail/emailWithContentBlocks/profile/123' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer XXX' \
--data '[
{
"key": "personalizedContentBlock",
"values": [
"second_block"
]
}]'
Step 6. Analyze the clicks reports
When an email message references 'content blocks' that contains links, we want to track clicks on those links.
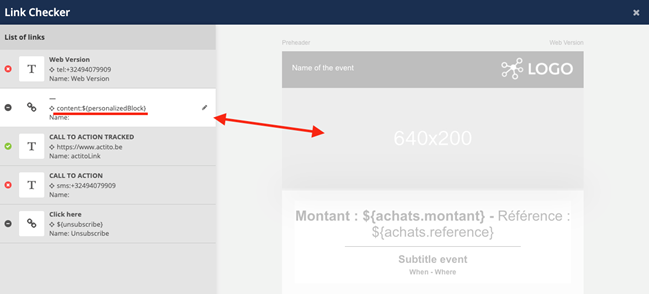
Both in the reporting and in the 'link checker', a 'content-block' is considered as a clickable element (regardless whether it really contains a link or not) that will be tracked.

In the example above, the header image is considered as a “clickable element” because it references a content block and the content block that will replace the tag could potentially contain links, so it is considered as clickable.
The content block that will be displayed for each profile will be personalized, but all clicks made on that block reference will be reported on the same element. So, if a profile A sees the image 'ONE' then clicks on it, and a profile B sees the image 'TWO' then also clicks on it, the reporting will show that the header image was clicked twice.
Even if the HTML content block contains several links, the content block can only be tracked all at once.
In the API route to retrieve the click results of a campaign, content block references will be separated from the URL links.
GET
/email-campaigns/v5/entities/{entity}/email-campaigns/{campaignId}/click-results
{
"trackedElements": [
{
"type": "URL",
"reference": "https://www.actito.com",
"trackingName": "Actito",
"clicked": 3145
},
{
"type": "URL",
"reference": "https://www.actito.com/fr-BE/plateforme/pro",
"trackingName": "Actito PRO (FR)",
"clicked": 1589
},
{
"type": "CONTENT",
"reference": "@{content:library#social_media}",
"clicked": 1256
}
],
"_links": {
"self": {
"href": "/email-campaigns/v5/entities/actito/email-campaigns/500012/click-results"
}
}
}